固定ページに最新記事一覧をサムネイル付きで表示するプラグイン
サイドバーに表示するだけなら、
『Newpost catch』が簡単でおすすめのプラグインです。
でも、私はトップページに表示したいので、
『WP Show Posts』をインストールしてみました。
更新が8ヶ月前だったり、
現在のバージョンでは未検証となっていたりして、
ちょっと不安ですけど・・・
自分でコードを書いたり、
function.phpをいじったりするよりは良いかな?
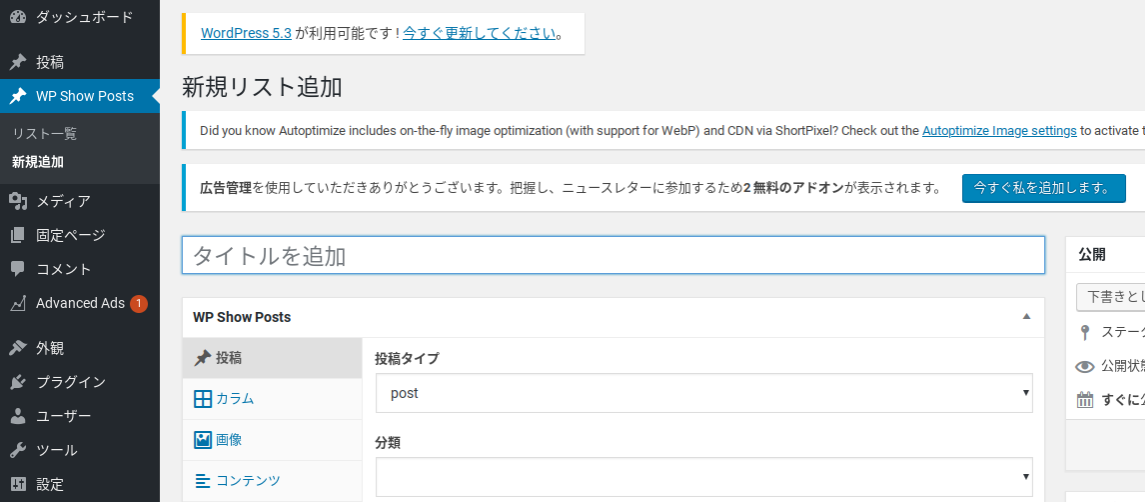
さて、インストールしたら、『投稿』の下にピン留めされていました。
そこから『新規追加』を選択して設定していきます。
カラムの数や画像サイズ、位置指定など色々設定できます。

設定が終了したら、『公開』をクリックして、
生成されたショートコード(『公開』の下の方にあります)をコピペで完成!
もし、phpコードを書いて貼り付けたいなら、
プラグイン『Insert PHP Code Snippet』を使うかな。
こちらはphpコードをプラグイン内で書いて、
ショートコードを作ってコピペするタイプ。
細かい設定をしたい、php書くのは苦じゃないなら
おすすめです。
wordpressで下書きプレビューできないときの対処法
下書きプレビューしようとしたら・・・ 「下書きをプレビューする権限がありません。」と表示される。 テーマのライブプレビューをしようとしたら・・・ 英語でなにやら書いてある。 プレビューできない時の対処法です。
まず確認確認すること

wordpressアドレスとサイトアドレスが一致しているか確認!
一致していなければ、下の対処法をお試しください。
一致しているなら、他に原因があると思われます。
対処法
私の場合、2つのアドレスが一致していなかったのでこれが原因です。
wp-config.phpの認証キーを変更すると改善されるという記事(こちらの記事を参考にしました。)を見て試しましたが、ダメでした。
レンタルサーバーは「さくらサーバ」を使っていますので、そちら特有のエラーかもしれません。
最終的にこの2つが同じアドレスになるようにインストール先フォルダや独自ドメインの設定を変更する必要があるようです。
結論をいうと、wordpressアドレスをサイトアドレスと同じものに変更しただけでOKでした。
これは独自ドメインを設定しているフォルダのルートにwordpressをインストールしていたからそれだけで済んだようです。
クイックインストールでインストール先を独自ドメインを使った表記ではなく、サーバーの初期ドメインのサブディレクトリを設定してしまったことが原因でした。
おかげでwordpressアドレスがクイックインストールの設置URLになっており、サイトアドレスと一致しなかったわけです。
同じ場所を示していても、表記が違ったために読み込めなくなったようですね。
ググった感じでは、インストール先のフォルダがドメイン設定のルートではないことが原因になっている方が多いように思ったので、ここも要確認ですね。
インストール先がドメイン設定フォルダのルートにない場合はこちらの方の記事でうまくいくのではないでしょうか。
少々面倒な手順ですが、バックアップを取ってからやってみると良さそうです。
新規インストールするなら
さくらサーバのwordpressのクイックインストールは順番が大事!
データベースを新規追加
↓
クイックインストールで独自ドメインではなく、初期ドメインの中に独自ドメイン用のフォルダを指定(指定した文字列のフォルダが新規作成されます)
↓
wordpressをインストール
↓
独自ドメインの設定でインストールしたフォルダと独自ドメインを関連付け
↓
wordpressの設定でwordpressアドレスとサイトアドレスを設定した独自ドメインに変更
これで新規作成も安心です!
フッターにコピーライトを追加
今更ですが、フッターにコピーライトを追加する方法。
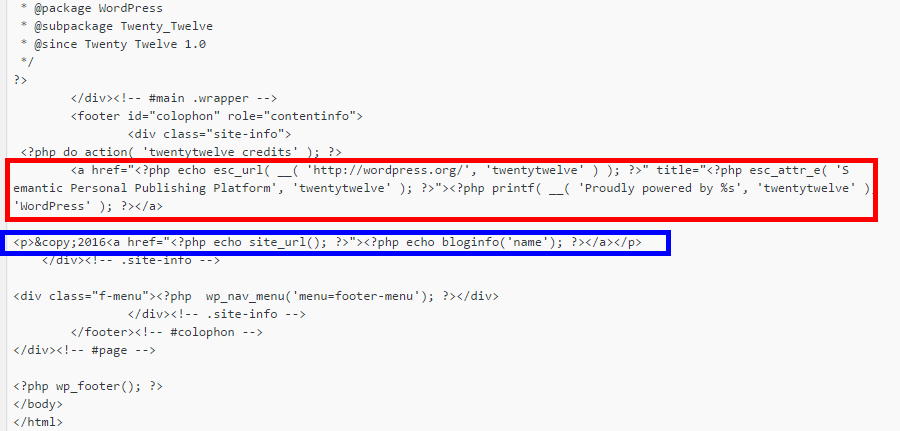
外観→テーマ編集→「footer.php」を編集します。

赤で囲んだ部分がProudly powered by WordPressと表示されている不要なところ。
青で囲んだ部分がコピーライトです。(コードは下記)
<p>©2016<a href="<?php echo site_url(); ?>"><?php echo bloginfo('name'); ?></a></p>
この表記で「©2016ブログ名」と表示されます。
ブログ名はサイトURLにリンクされています。
トップページのタイトル非表示
固定フロントページのタイトル非表示
固定ページをトップページに設定するとタイトルが表示されてしまいます。
そこで、トップページのみタイトル非表示にしたいと思います。
「外観」→「テーマ編集」→「content-page.php」を修正します。

<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
この部分を以下のようにするとトップページのみタイトルが表示されなくなります。
<?php if(is_front_page()) : ?>
<?php else : ?>
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
<?php endif ?>
テーマTwenty Sixteenのカスタマイズ
フォント変更☆明朝→ゴシック・メイリオ
Twenty Sixteenのフォントは明朝体でなんかイマイチ。 そんなわけで、私は大好きなメイリオを設定したいと思います。

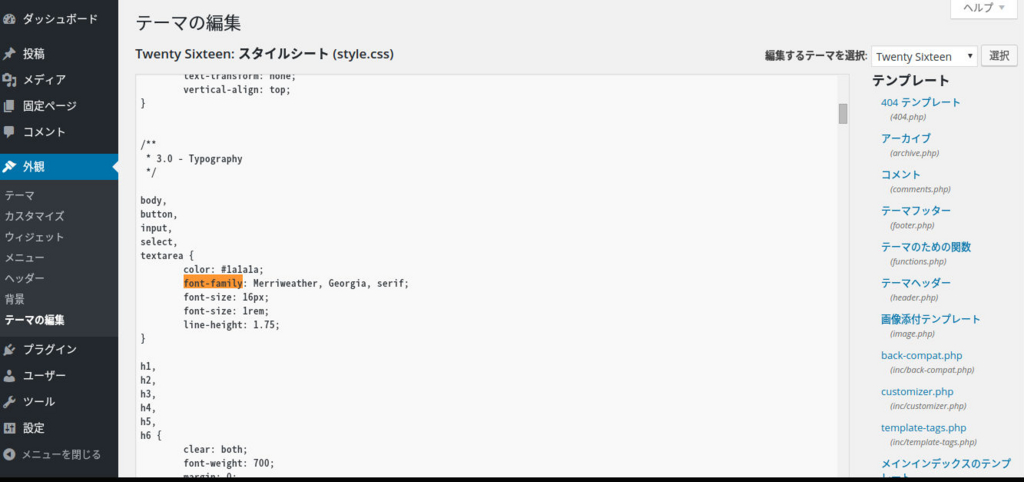
「外観」テーマの編集から「style.css」を選択。
[ctrl+f]で「font-family」を検索し、「textarea」のフォントを変更します。
font-family: Avenir , "Open Sans" , "Helvetica Neue" , Helvetica , Arial , Verdana , Roboto , "游ゴシック" , "Yu Gothic" , "游ゴシック体" , "YuGothic" , "ヒラギノ角ゴ Pro W3" , "Hiragino Kaku Gothic Pro" , "Meiryo UI" , "メイリオ" , Meiryo , "MS Pゴシック" , "MS PGothic" , sans-serif;
私は上記のように設定しました。
ウィジェットのボーダー色変更
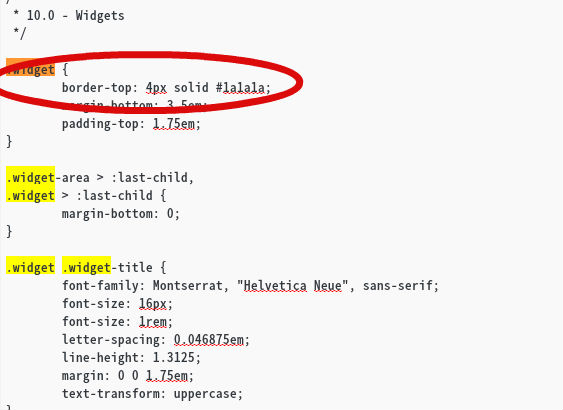
次にサイドバーのウィジェットを区切っているラインの色を変えたいと思います。

「.widget」で検索して「border-top」の色を変更。
検索フォームの色変更
ボーダーの色を変えたら、検索フォームも変えたくなりました。
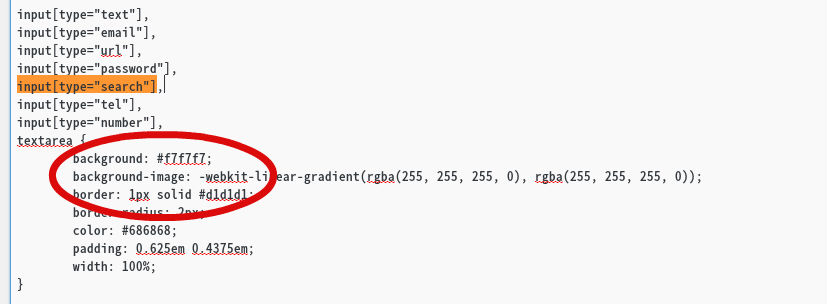
「input」で検索し、backgroundとborderの色を変えます。
backgroundは検索文字を入力するところ。
borderはその回りの線です。
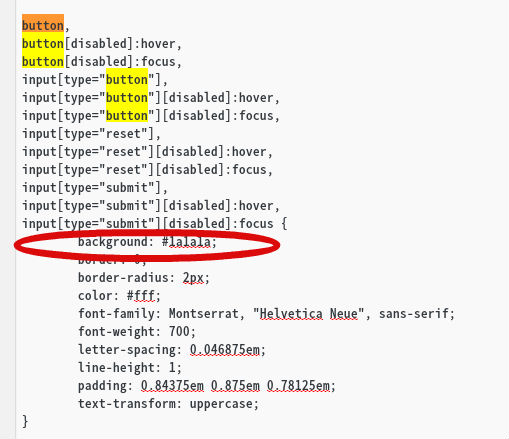
次は右側の虫眼鏡マークのボタンの色を変えます。

こちらは「button」で検索しました。
backgroundで四角い部分の色を変えます。
虫眼鏡の色はcolorで変えられるはずです♪
【Wordpress】カスタムタクソノミーを階層表示させるには
前回、カスタムタクソノミーの設定まで無事にできたのですが、表示に問題がありました。
前回記事はこちら>>
<?php echo get_the_term_list($post->ID, タクソノミーのslug, 'タクソノミーの前に表示する文字', ' タクソノミーの区切り文字', 'タクソノミーの後ろに表示する文字'); ?>
上記コードだと、親子関係を無視して記事に設定されたタクソノミーを表示してしまいます。
そこで、各記事に親1つ、子1つの設定を前提として、親(リンク付)>子(リンク付)と表示するコードを考えました。
カスタムタクソノミーを親子に分けて表示
「get_the_term_list()」を使うとリンク付で一覧を取得できますが、階層表示するには「 get_the_terms()」を使います。
こちらはリンクなしなので、別途リンクURLを取得します。
$terms = get_the_terms( $post -> ID, 'test' );//記事のタクソノミー情報を取得
$count = count($terms);//タクソノミーの個数カウント
if($count>0){
foreach ( $terms as $term ) {
$termparent = $term -> parent; //親のid取得(親がない場合すなわち自分が親の場合は0)
$termlink = get_term_link( $term, $taxonomy );//リンクURL取得
if($termparent==0){//親がない場合(つまり自分が親)
$parentname = $term -> name;//タクソノミー名取得
$parentlink = $termlink;//リンク取得
}else{//親がいる場合(つまり自分は子)
$childname = $term -> name;
$childlink = $termlink;
}
}
echo '<a href="' . esc_url( $parentlink ) . '">' .$parentname . '</a>'." > ".'<a href="' . esc_url( $childlink ) . '">' .$childname. '</a>';
}
?>
上記コードは親子の設定がそれぞれ複数の場合、idの大きい方(新しい方かな?)が表示されます。
どんなにたくさん設定しても、「親1つ(リンク付)>子1つ(リンク付)」の表示です。
複数表示する場合は違う方法を考えないといけないですね。
【Wordpress】タグの階層化をしたいなら☆カスタムタクソノミーを使おう!
これまでタグすら使っていなかった私。
友人に絶対使ったほうが良いと勧められ、記事数も少ないので一気にタグを設定しましたよ。
私のサイトは友人からの情報で成り立っています☆
さて、私はこれで満足なのですが、友人はもっと高度な技が必要でして・・・
彼女からの課題を解決するにはタグを階層化しないとできない!!
基本的にタグには階層がないし、IDはデータベース作成時に割り当てられるため変更するのは非常に危険。
色々調べたところ、「カスタムタクソノミー」という分類を使えば解決できそうです。
プラグイン☆Custom Post Type UI
このプラグインを使うと、カスタム投稿とカスタムタクソノミーが設定できます。 今回はとりあえずタクソノミーだけ設定します。
プラグインをインストールするとダッシュボードに「CPT UI」という項目が追加されます。 この中から「Add/Edit Taxonomies」をクリックします。
この中から「Add/Edit Taxonomies」をクリックします。

「Add New Taxonomy」タブでカスタムタクソノミーを設定します。
■Taxonomy Slug:必須項目です。半角英字入力。
■Plural Label:投稿画面で表示されるラベル。私は分かりやすく日本語で(笑)
■単数形のラベル:日本語では不要なので空欄のままでOK
■利用する投稿タイプ:必須項目です。カスタム投稿を設定したらここに追加されます。私は設定していないので「投稿」にチェック。
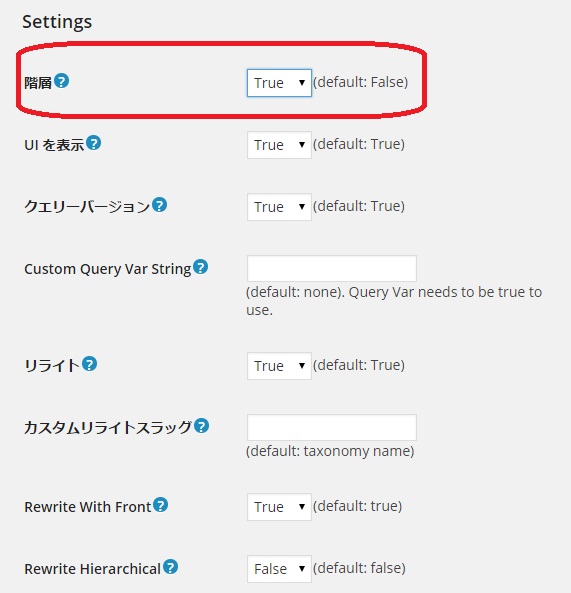
このまま追加ボタンを押したいところですが、右側の下のほうに「階層」の項目があるのでスクロール。
階層を「True」にしたら、上に戻って「Add Taxonomy」ボタンをクリックしたら設定完了です!

カスタムタクソノミーを使って投稿しよう!
投稿画面の右下、カテゴリーやタグの設定の下に設定したカスタムタクソノミーの名前(ラベル)が表示されます。
「+Add new」をクリックすると入力フォームが表示されます。
-Parent-で親タクソノミーを指定すると親子階層ができます。

さて、次はこのタクソノミーの表示です。
<?php echo get_the_term_list($post->ID, タクソノミーのslug, 'タクソノミーの前に表示する文字', ' タクソノミーの区切り文字', 'タクソノミーの後ろに表示する文字'); ?>
これを使って「DELL>Inspiron」と表示させるには・・・
<?php echo get_the_term_list($post->ID, maker, '', ' > '); ?>
これで無事に表示できました。
と思ったのですが、これはその記事に設定されているタクソノミーを順番に取得・表示しているようで、親子関係は無視されている模様。
次回、親>子表示できるように考えたいと思います!